[第1章:HTMLの基本を学ぶ 05] 見出しを作ってみよう!(<h1>から<h6>までを使いこなす)

こんにちは!
今回は、Webページでよく使われる「見出し」を作る方法を解説します。
見出しは、ページ全体の構成を分かりやすくするために欠かせない要素です。
適切に使うことで、読みやすく整理されたページを作れます!
見出しの使い方を理解すれば、ブログ記事やサービス紹介ページなど、どんなWebページでも役立つスキルになります。
さっそく見ていきましょう!
1. 見出しを作るタグ:<h1>から<h6>
HTMLでは、見出しを作るために<h1>から<h6>という6種類のタグが用意されています。
<h1>→ ページで一番大きな見出し(主なタイトル)<h2>→ セクションのタイトル<h3>→ 小見出し<h4>→ さらに小さい見出し<h5>→ ほぼ使わないが、細かい見出しに<h6>→ 一番小さな見出し(注意書きや補足用)
2. 実際に書いてみよう
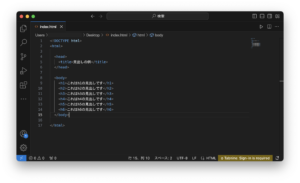
以下のHTMLコードを使って、見出しを作ってみましょう。

3. ブラウザで表示してみる
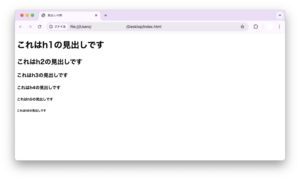
このコードを保存してブラウザで開くと、6種類の見出しがそれぞれ大きさの違う文字として表示されます。

4. 見出しタグの使い分け方
実務でのポイント
<h1>は1ページに1つだけ
ページ全体のタイトルとして使います(例:「会社概要」「サービス一覧」など)。<h2>以降はセクションごとに使う
見出しを段階的に使い分けることで、情報の整理がしやすくなります。<h2>:大きなセクションの見出し<h3>:その中の小見出し<h4>:さらに細かい内容の区切り
- SEOにも影響する
見出しは検索エンジンにも読み取られるため、キーワードを適切に入れるとSEO(検索エンジン最適化)にも役立ちます。
5. 見出しを使った構成例
例えば、「料理レシピ」のページを作るとしましょう。
以下のように見出しを使うことで、内容が整理され、読み手にとってわかりやすい構成になります。

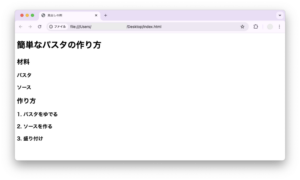
これをブラウザで表示すると、タイトル、セクション、手順が整理されていることが一目で分かります!

見出しを正しく使うことで、情報が体系的に整理され、読みやすくなるだけでなく、検索エンジンにも適切に内容が伝わりやすくなります。
6. 見出しを使うときの注意点
- 見出しを装飾に使わない
見た目だけを目的にして使うのはNGです。
見出しはあくまで情報の構造を整理するためのものです。 - 順序を守る
見出しは順序立てて使いましょう(例:<h2>の中に突然<h5>を使わない)。
6. まとめ
見出しタグを適切に使うことで、情報が整理されて読みやすいページが作れます。
今回のポイントをおさらいすると、
<h1>から<h6>までの使い分けを覚える- 1ページに
<h1>は1つだけ - 段階的に見出しを作るとSEOや実務にも役立つ
次回は、「段落を追加して文章を整理しよう(<p>タグの基本)」をテーマに、文章をページに追加する方法を学んでいきます!
引き続き一緒に楽しく学びましょう!

