[第1章:HTMLの基本を学ぶ 06] 段落を追加して文章を整理しよう!(<p>タグの基本)

こんにちは!
今回は、HTMLで文章を整理するための基本タグ「<p>タグ」について解説します。
Webページに文章を追加するとき、適切に段落を使うことで、見やすく、読みやすいページが作れます。
このスキルはブログやニュース記事、サービス紹介ページなど、どんなWeb制作でも役に立ちますよ!
さっそく、段落を整理する方法を学んでいきましょう。
1. <p>タグとは?
<p>タグは、HTMLで段落(パラグラフ)を作るためのタグです。
「ここからここまでが1つの文章のまとまりだよ」と指定するときに使います。
例えば、本を読むときに改行や空白があると読みやすいですよね?
Webページでも、段落ごとに文章を区切ることで、読者が内容を理解しやすくなります。
2. 実際に書いてみよう
以下は、<p>タグを使ったHTMLコードの例です。

ブラウザで表示してみる
このコードを保存してブラウザで開くと、2つの段落がそれぞれ空間を持って表示されます。

3. 実務でのポイント
1. 文章を整理して伝わりやすくする
長い文章を1つの段落に詰め込むのではなく、内容ごとに段落を分けましょう。
例えば:
-
- 段落1:商品の特徴
- 段落2:商品の使い方
- 段落3:購入方法
2. 適度な改行を入れる
<p>タグで段落を作ると、デフォルトで上下に余白が追加されます。
この余白があることで、文章が詰まりすぎず、読みやすいレイアウトになります。
3. SEOにも役立つ
Googleなどの検索エンジンもHTMLの構造を読み取ります。
<p>タグで段落を整理することで、検索エンジンにも「この部分が重要な文章です」と伝えることができます。
4. よくある間違い
Q1: 改行するだけではダメなの?
改行(<br>タグ)だけを使うと、文章は区切られますが「段落」にはなりません。
改行は短い行の調整に使い、文章をまとめるときは<p>タグを使いましょう。
Q2: <p>タグの中に他のタグを入れてもいい?
はい!<p>タグの中に、リンクや太字のタグを入れることもできます。
このように、段落内でリンクや装飾を使うのもOKです!
5. <p>タグを活用した構成例
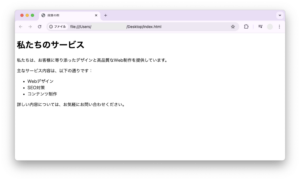
以下は、サービス紹介ページを作るときの例です。


段落ごとに話題を整理することで、読む人がスムーズに内容を理解できるようになります。
6. まとめ
今回は、段落を作る基本タグ「<p>タグ」について学びました。
段落を整理することで、ページが見やすくなるだけでなく、SEO効果やユーザー体験も向上します。
まとめポイント
<p>タグで段落を作る- 改行だけではなく段落で文章を整理
- SEOにも良い影響を与える
次回は、「リンクを作成してみよう(<a>タグの使い方)」をテーマに、Webページの可能性をさらに広げていきます!
引き続き、一緒に楽しく学んでいきましょう!

