[第1章:Illustrator基礎編 06] アートボードとは?デザインのキャンバスを設定しよう!

こんにちは!
前回は「新規ドキュメントの作成方法」を学びましたね。
今回はIllustratorでデザインを作成する際のキャンバスにあたる「アートボード」について解説します。
アートボードは、デザインの作業範囲を設定する重要な要素です。
適切に設定することで、効率的かつスムーズに作業を進めることができます。
一緒にアートボードの基本を押さえていきましょう!
1. アートボードとは?
アートボードは、Illustratorでデザインを作成する際の作業エリアのことを指します。
印刷物で言えば用紙、Webデザインで言えば画面の表示領域に相当します。
主な特徴
- アートボード外のオブジェクトは印刷や出力に反映されないため、作業スペースとして使えます。
- 複数のアートボードで、異なるサイズのデザインを1つのファイルで管理できます。
2. アートボードの設定方法
新規ドキュメント作成時
「新規ドキュメント」ウィンドウで、アートボードの数やサイズ、向きを設定できます。
例えば、
- アートボードの数:名刺の表と裏を1つのドキュメントで管理したい場合、アートボードを2枚に設定します。
- 向き:チラシやポスターなど、縦向き(縦長)と横向き(横長)を用途に応じて切り替えます。
既存のドキュメントでアートボードを追加・編集する方法
- アートボードツール(ツールバーにある四角のアイコン)を選択します。
- アートボードをクリックすると、サイズや位置を自由に調整できます。
- [パネル] → [アートボード](Shift+O)を開くと、既存のアートボードを一覧で確認し、名前をつけたり順序を変更したりできます。
3. アートボードを実務で活用するコツ
1. デザインの種類に応じて複数のアートボードを活用
- 名刺の表と裏:アートボード1に表面、アートボード2に裏面を作成。
- Web用バナー:異なるサイズのバナーを1つのファイルで管理(例:728x90px、300x250px)。
2. ガイドを使って作業を効率化
アートボードのサイズや要素の配置を正確にするために、ガイド(ガイドライン)を引くと便利です。
- [表示] → [定規を表示](Ctrl+R / Cmd+R)で定規を表示。
- 定規からドラッグしてガイドを引けます。
3. 出力設定を意識
印刷物やWebデザインで使用するアートボードを明確に区別しておくと、出力や納品の際にスムーズです。
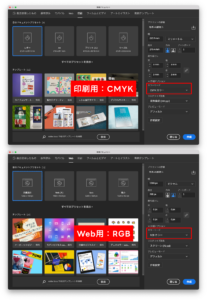
例えば、印刷用はCMYK、Web用はRGBで作成するなど。

4. アートボードの操作ショートカット
- Shift+O:アートボードツールを選択
- Ctrl+Shift+P / Cmd+Shift+P:アートボードを中心に配置
これらを活用すると、効率的に作業を進められます!
5. アートボードの保存時の注意点
保存時に「アートボードごとに保存」を選択すると、各アートボードが別々のファイルとしてエクスポートされます。
- PDFやJPEGで出力する際に便利です。
- [ファイル] → [別名で保存] → [アートボードを使用]にチェックを入れる。
6. まとめ
今回のポイント:
- アートボードは、デザイン作成時の作業エリア(キャンバス)として機能する。
- 複数のアートボードを活用することで、異なるサイズや種類のデザインを1つのファイルで管理できる。
- アートボードツール(Shift+O)を使って、サイズや位置を調整可能。
- 保存時にはアートボードごとの出力が可能で、実務に便利。
次回は、「基本ツールの使い方①:選択ツールとダイレクト選択ツール」というテーマで、デザイン作成に欠かせない基本的な操作方法を解説します。
選択ツールの違いや、具体的な活用方法をお伝えするのでお楽しみに!
一緒にIllustratorのスキルを着実に身につけていきましょう!

