[第1章:HTMLの基本を学ぶ 03] HTMLファイルを作成してブラウザで開いてみよう!

こんにちは!
今回は、実際にHTMLファイルを作成して、ブラウザで表示させる手順を解説します。
「難しそう…」と思うかもしれませんが、大丈夫!
手順通りに進めれば初心者の方でも必ずできるようになりますよ。
さっそく、HTMLを動かしてみましょう!
1. HTMLファイルを作成する準備
まずは、前回紹介したエディタを準備してください。
ここでは、Visual Studio Code(VS Code)を使った例で説明します。
VS Codeは無料で使えて実務でもよく使われているため、学習を進めるうえでとてもおすすめです。
Step 1: VS Codeを開こう
- VS Codeをインストールしたら、アイコンをクリックして開きましょう。
- 初めて起動する際に「ワークスペース」や「フォルダを開く」といった表示が出たら、新しいファイルを作成するボタンを探してクリックします。
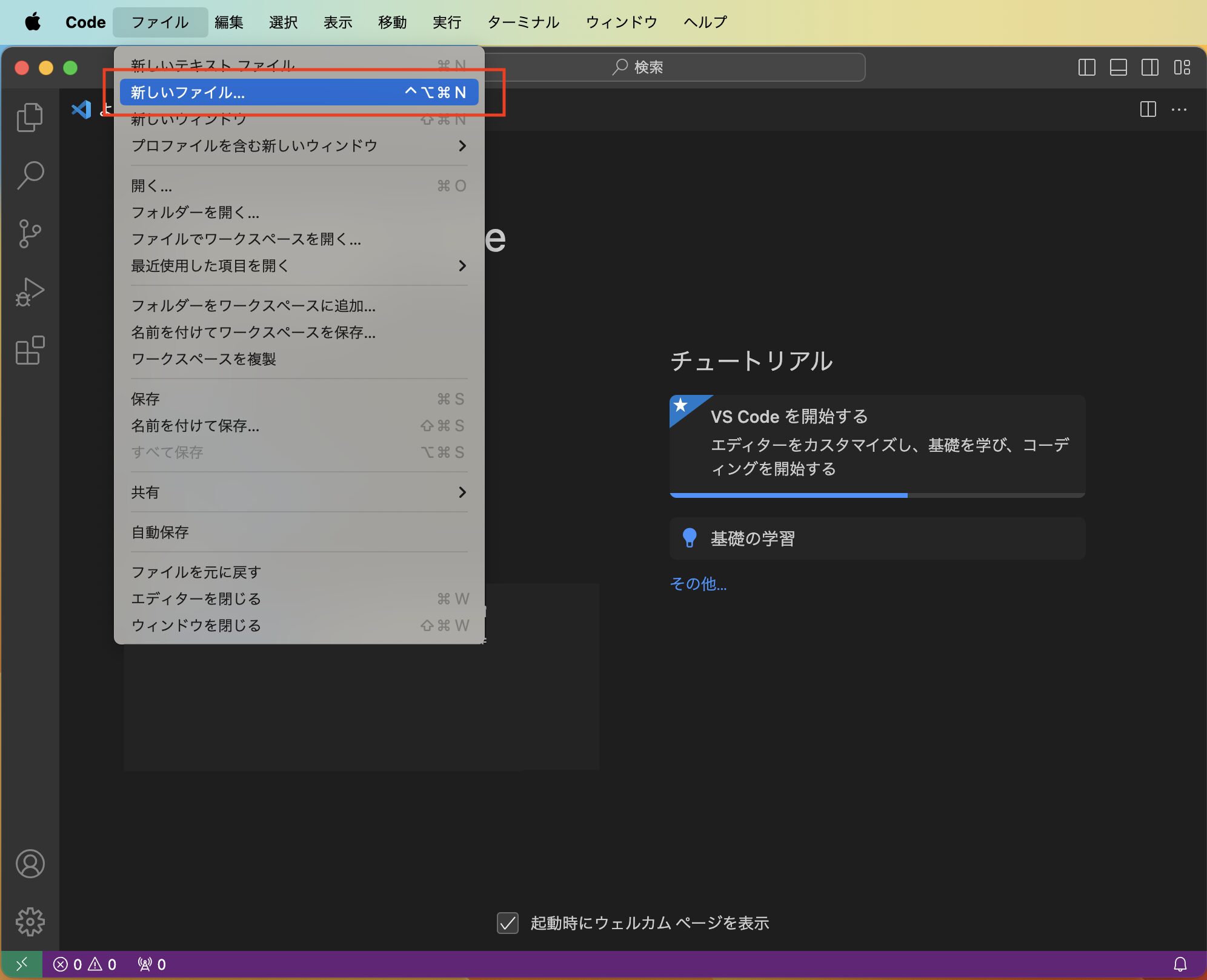
Step 2: 新しいファイルを作成する
- メニューから「ファイル」→「新しいファイル」を選びます。

- 保存するときは、「ファイル名.html」という名前で保存してください。
例:index.html
※拡張子(.html)が重要です!また、保存した場所がどこだかわかるようにしましょう。
今回はわかりやすくデスクトップに保存して説明していきます。
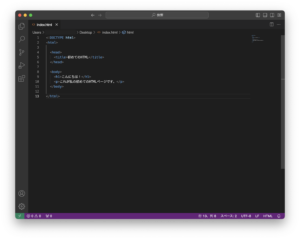
2. HTMLコードを書いてみよう
新しく作成したファイルに以下のHTMLコードを書き込んでみましょう。
<!DOCTYPE html>
<html>
<head>
<title>初めてのHTML</title>
</head>
<body>
<h1>こんにちは!</h1>
<p>これが私の初めてのHTMLページです。</p>
</body>
</html>

3. 書いたHTMLを保存する
コードを書き終えたら、必ずファイルを保存しましょう。
- Windowsの場合:
Ctrl + S - Macの場合:
Command + S
保存しないと変更が反映されないので注意してください!
4. ブラウザで開いてみよう!
次は、書いたHTMLファイルをブラウザで開いてみましょう。
Step 1: ファイルを探す
- 先ほど保存したファイルを、パソコンのフォルダから探してください。
Step 2: ブラウザで開く
- 見つけたファイルを、Google Chromeやお使いのブラウザにドラッグ&ドロップするだけでOK!
- または、ファイルを右クリックして「Google Chromeで開く」を選択しても開けます。
結果を見る
ブラウザに以下のような画面が表示されるはずです。
- 大きな文字で「こんにちは!」
- その下に「これが私の初めてのHTMLページです。」と表示

5. 少しだけ解説
書いたHTMLの内容を簡単に解説します。
<h1>タグ
→ ページの見出しを作るためのタグです。
今回は「こんにちは!」が見出しになっています。<p>タグ
→ 段落(パラグラフ)を作るためのタグです。
文章を区切りたいときに使います。
これらはHTMLの基本的なタグですが、覚えると簡単なページがすぐに作れるようになります!
6. まとめ
今回は、初めてのHTMLファイルを作成し、ブラウザで開く手順をご紹介しました。
これで「HTMLを書いて動かす」という第一歩を踏み出せましたね!
まとめポイント:
- VS CodeでHTMLファイルを作成
- 書いたHTMLを保存
- ブラウザで開いて確認
次回は、「HTMLの基本構造と役割」について詳しく解説します。
今回触れた<html>や<body>といったタグの役割を深く理解することで、より実務に役立つ知識が身につきますよ!
引き続き、一緒に楽しく学びましょう!
ぜひ楽しみにしていてくださいね。

