[第1章:HTMLの基本を学ぶ 04] HTMLの基本構造を理解しよう!(<html>と<body>の役割)

こんにちは!
前回は、HTMLファイルを作成してブラウザで開く方法を学びましたね。
今回は、そのHTMLの中身をもう少し詳しく見ていきます。
特に、HTML全体を構成する<html>タグと<body>タグの役割について解説します!
これを理解すると、「なぜHTMLにこういう構造が必要なのか」がスッキリ分かるようになりますよ。
一緒に確認していきましょう!
1. HTMLの基本構造とは?
HTMLファイルには決まった「基本構造」があります。
実際にコードを見ながら、その構造を理解していきましょう。
以下はHTMLの基本構造の例です。
これを見たとき、「たくさんのタグがあるけど、何をしているんだろう?」と思いますよね。
まずは大きな役割を持つ<html>タグと<body>タグを中心に見ていきましょう!
2. <html>タグ:HTML全体を囲むタグ
役割
<html>タグは、HTMLファイル全体を囲むタグです。
「これがHTMLで作られたものですよ」とコンピュータに教えるために使います。
実務でのポイント
このタグの中に、ページに必要なすべてのコードを書きます。
外側に何か書いてしまうと、ブラウザが正しく認識できないので注意が必要です。
3. <body>タグ:ページに表示される部分
役割
<body>タグは、実際にブラウザ上に表示される内容を記述する場所です。
例えば、文章や画像、リンクなどをここに書くと、それがユーザーの画面に表示されます。
実務でのポイント
<body>内には、ページの見た目を決めるHTML要素を記述します。
後々、CSSやJavaScriptでデザインや動きを追加する場合も、この中の内容がベースになります。
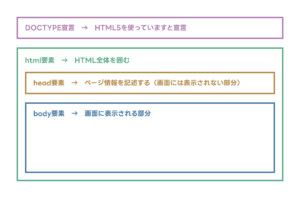
4. 基本構造を視覚的に理解する
HTMLの基本構造は、以下のように考えると分かりやすいです。

5. よくある質問
Q1: <!DOCTYPE html>って何?
HTML5を使う場合に書く「宣言文」です。「これからHTML5を使って作りますよ」という合図なので、必ず書きましょう。
Q2: <head>タグの中身はどうなるの?
<head>には、タイトルやCSSの設定、SEO用の情報など、画面には表示されない内容を書きます。
Q3: </html>や</body>は必要なの?
はい!閉じタグがないと、ブラウザがどこまでが内容なのか分からなくなってしまいます。
6. まとめ
HTMLの基本構造を理解することは、Web制作の大きな一歩です!
以下のポイントを押さえておきましょう。
<html>タグ:HTML全体を囲む<body>タグ:画面に表示される内容を書く場所<head>タグ:ページ情報を記述する場所(画面には見えない)
この構造を覚えれば、どんなHTMLもスムーズに理解できるようになります。
次回は、「見出しを作ってみよう(<h1>から<h6>までを使いこなす)」というテーマで、HTMLの中でよく使う「見出し」についてお話しします。
<h1>から<h6>までのタグを使い分けて、ページの構成を作る方法を学びましょう。
実務で文章やデザインの整理にも直結する重要なスキルなので、ぜひお楽しみに!
一緒に少しずつスキルを積み上げていきましょう!

