[第1章:HTMLの基本を学ぶ 07] リンクを作成してみよう!(<a>タグの使い方)

こんにちは!
今回は、Webページで欠かせない「リンク」を作る方法を解説します。
リンクは、ページとページをつなぐ橋のような役割を持ち、クリックするだけで他の場所に移動できる便利な仕組みです。
「リンクってどう作るの?」という初心者の方でも大丈夫!
一緒に基本の使い方を学んでいきましょう。
リンクが作れると、Webページの幅がグッと広がりますよ!
1. リンクを作るタグ:<a>
リンクを作るためには、<a>タグ(アンカータグ)を使います。
このタグで、移動先のURLを指定することでリンクが動作します。
2. 基本の書き方
以下がリンクを作るときの基本的なHTMLコードです。
コードの説明
<a>:リンクを作るタグです。href="URL":リンク先のURLを指定します。- リンクテキスト(例:こちらをクリック):実際に画面上に表示される部分です。
3. 実際にリンクを作ってみよう
以下のコードを試してみてください。

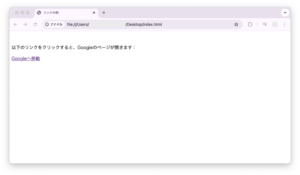
ブラウザで確認
上記のコードを保存し、ブラウザで開いてリンクをクリックすると、Googleのページが表示されます。

4. 実務で使えるリンクの応用
1. 別タブで開くリンク
リンク先を新しいタブで開きたい場合は、target="_blank"を使います。
- ポイント:外部リンク(他のサイトへのリンク)では、ユーザーが現在のページに戻りやすいように別タブを指定することが一般的です。
2. リンクにタイトルをつける
リンクにマウスを重ねたときに説明を表示させることもできます。
<a href="https://example.com" title="例のサイトです">こちらをクリック</a>- 実務での活用:説明を追加することで、リンクの内容がより明確になります。
3. ページ内リンク
リンク先が同じページ内の特定の位置の場合は、#id名を指定します。
- 実務での活用:FAQページや長いコンテンツで、特定のセクションに飛ばしたいときに便利です。
5. よくあるミス
Q1: リンクが動かない
- 原因:
href属性にURLが指定されていない、または間違ったURLを指定している場合。 - 解決策:URLを正確に記述し、リンク先が存在することを確認しましょう。
Q2: 別タブ指定を忘れる
- 外部サイトへのリンクでは、
target="_blank"を付け忘れるとユーザーが現在のページに戻りにくくなります。
6. 画像をリンクにする
リンクはテキストだけでなく、画像にも設定できます。次回の記事では、<img>タグを使った画像の表示について解説しますが、少しだけご紹介します。
- このように、リンクで画像をクリックして他のページに移動できる仕組みを作ることができます!
7. 次回の予告:画像を表示しよう
次回は、Webページに画像を表示する方法について学びます。
<img>タグを使って、簡単に画像を挿入する方法や注意点を丁寧に解説します。画像の使い方をマスターすると、ページの見栄えが一気に良くなりますよ!
8. まとめ
今回は、HTMLの<a>タグを使ったリンクの作り方を解説しました。
リンクはWebページを作る上で非常に重要な要素なので、ぜひ何度も練習してみてください!
まとめポイント
- 基本的なリンクの書き方を覚える
- 別タブやページ内リンクを活用する
- 実務では説明や画像リンクも考慮する
次回は、「画像を表示しよう(<img>タグの基本と注意点)」をテーマに、画像の使い方を学びます。
一緒に少しずつステップアップしていきましょう!

