[第1章:HTMLの基本を学ぶ 09] リストを作成して情報を整理しよう!(<ul>と<ol>の使い方)

こんにちは!
今回は、HTMLで「リスト」を作る方法について解説します。
リストは情報をわかりやすく整理するために使う、とても便利なタグです。
ブログ記事や商品一覧、手順の説明など、幅広いシーンで活躍します。
このスキルを身につけることで、ページが見やすくなるだけでなく、プロっぽい仕上がりになりますよ!
一緒に進めていきましょう。
1. リストを作るタグ:<ul>と<ol>
HTMLには2種類のリストを作るタグがあります。
箇条書きリスト(<ul>)
- 順番が必要ないリストを作るときに使います。
- 例:買い物リスト、特徴の箇条書きなど。
番号付きリスト(<ol>)
- 順番が重要なリストを作るときに使います。
- 例:手順書、ランキングなど。
2. 実際に書いてみよう
以下のコードを試してみてください。

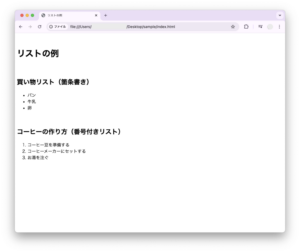
ブラウザで確認
- 箇条書きリストは「・」で始まるアイテムのリストとして表示されます。
- 番号付きリストは「1.」「2.」「3.」で始まる順序付きリストとして表示されます。

3. リストのカスタマイズ
リストは、CSSを使うとデザインを簡単にカスタマイズできますが、HTML内でも属性を使って少し変更できます。
箇条書きのスタイルを変える(type属性)
- デフォルトでは「●」ですが、「○」や「四角」に変えることも可能です。
type="circle":丸(○)type="square":四角(■)
番号の種類を変える
番号付きリストの番号スタイルを変更できます。
type="1":数字(デフォルト)type="a":小文字のアルファベットtype="A":大文字のアルファベットtype="i":小文字のローマ数字type="I":大文字のローマ数字
4. 実務で役立つリストの応用
1. 入れ子リストを作る
リストの中にリストを作ることも可能です。
例えば、カテゴリとその詳細を表示するときに便利です。
2. 手順やチェックリストに活用
番号付きリストを使って、具体的な手順やタスクを整理する際に役立ちます。
5. 次回の予告:表を作成してデータを整理しよう
リストで情報を整理したら、次は「表(テーブル)」を使ってデータを見やすく整理してみましょう。
次回の記事では、HTMLの<table>タグを使って、シンプルな表を作る方法や活用例を解説します。
表はデータの整理や比較に便利なので、ぜひマスターしましょう!
6. まとめ
今回は、HTMLでリストを作る方法について学びました。
リストを使うことで、情報を分かりやすく整理できるので、ぜひ活用してください。
まとめポイント:
- 箇条書きリスト(
<ul>)と番号付きリスト(<ol>)を使い分ける type属性でスタイルを変更- 入れ子リストで詳細情報を整理
次回は、「表を作成してデータを整理しよう(<table>タグの基本)」をテーマに、表の作り方を学びます。
一緒に学びながらスキルを広げていきましょう!

